HTTPS
这个不需要多说,一切为了信息安全.
CSP策略
对于HTTPS站点,其可能包含一些非HTTPS的内容或资源(即混合内容).
例如css js使用cdn的情况,本站是https,而cdn不是.
csp策略的作用就是让指定的css js可以执行,而没指定的就被block了.
csp策略,既可以定义在服务端(例如php中/nginx中),也可以定义在web端.
简单举个例子(只允许引用https的资源):
#php服务端
header("Content-Security-Policy: default-src https:");
#nginx
add_header Content-Security-Policy "default-src https:"
#html
<meta http-equiv="Content-Security-Policy" content=" default-src https:">对于定义在web端还是服务端,各有各自的优势;比如服务端更容易控制及修改,但是容易被运营商给过滤掉.
关于详细的csp策略介绍,建议看看mozilla官方的文档[CSP策略指令].
当页面使用https混合http内容
例如:
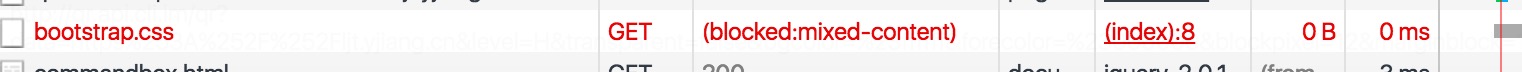
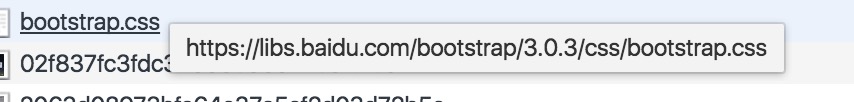
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.css" rel="stylesheet">当使用百度CDN公共库中的css样式时,由于百度CDN并不支持ssl协议,就会报Provisional headers are shown;网络请求提示blocked:mixed-content;

修复这种混合内容的错误提示,可能需要耗费大量时间去发现,但可以针对不同的情况对待;
如果是个人,对于内容安全性并不是特别的重视,可以用Upgrading insecure requests来强制浏览器使用安全的请求.
如图,可以看到请求已经自动转为http:
谷歌对此的解释是: One of the newest and best tools to automatically fix mixed content is the upgrade-insecure-requests CSP directive.
既然谷歌说这么好,那就用吧:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">当然也可以一刀切,禁止所有非https内容;
<meta http-equiv="Content-Security-Policy" content="block-all-mixed-content">如果是企业、大型网站,还是需要一个健全的csp策略,可以大大减少xss攻击的情况.